kaiyou
kaiyou
**注意 v-show 不支持``语法。** **v-else 元素必须立即跟在 v-if 或 v-show 元素的后面——否则它不能被识别。** 好像也不存在 v-else-if 这种指令(if elseif else) 将 v-show 用在组件上时,因为指令的优先级 v-else 会出现问题。因此不要这样做: ``` html 这可能也是一个组件 ``` 用另一个 v-show 替换 v-else: ``` html 这可能也是一个组件...
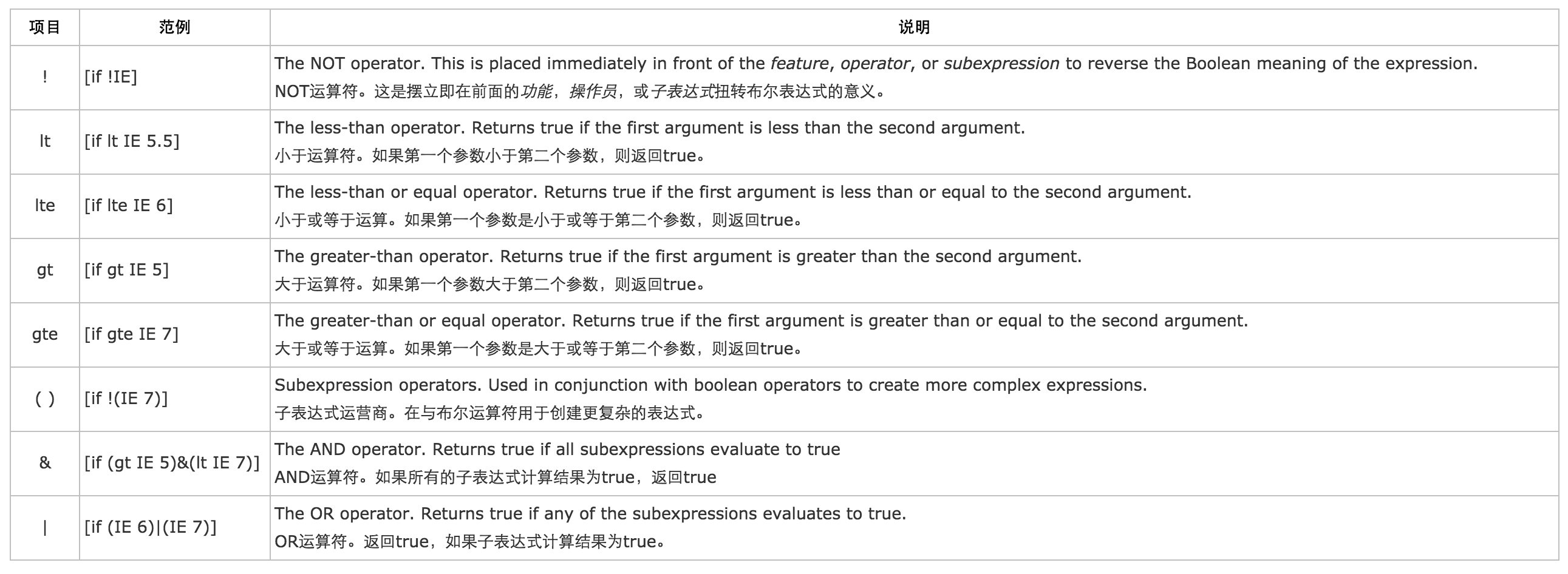
### 注释判断浏览器为IE [来自](http://www.cnblogs.com/dtdxrk/archive/2012/03/06/2381868.html) ``` html 除IE外都可识别 ```  ``` ``` 这样有效是有效,但是用HTML VALIDATOR里,报错,因为这个不符合XHTML 1.1的规范, 如果把ELSE语句去掉,则正确. ``` 加载CSS2 ```
### vue Prop验证 > 组件可以为 props 指定验证要求。当组件给其他人使用时这很有用,因为这些验证要求构成了组件的 API,确保其他人正确地使用组件。此时 props 的值是一个对象,包含验证要求: ``` JavaScript Vue.component('example', { props: { // 基础类型检测 (`null` 意思是任何类型都可以) propA: Number, // 多种类型 (1.0.21+) propM: [String, Number], // 必需且是字符串...
先记录下个 小注意点  ``` ``` 正题 # vue中父子组件通信 ### 父子通信 - props 默认单向 强制双向用`.sync`绑定修饰符 子组件中设置props属性 ``` //子组件中 export default{ props:["items"] } ``` 父组件中向子组件标签里动态传值 ``` ``` - Object.assign 在父组件中 将引入的子组件对象进行合并 ```...
### 本地存储解决方案 - Cookie: 在web中得到广泛应用,但局限性非常明显,容量太小,有些站点会因为出于安全的考虑而禁用cookie,cookie没有想象中的那么安全,Cookie 的内容会随着页面请求一并发往服务器。Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。 - localStorage: 相对于上述本地存储方案,localStorage有自身的优点:容量大、易用、强大、原生支持;缺点是兼容性差些(chrome, safari, firefox,IE 9,IE8都支持 localStorage,主要是IE8以下版本不支持)、安全性也差些(所以请勿使用localStorage保存敏感信息)。 sessionStorage和上文中提到的localStorage非常相识,方法也几乎一样: 非常通俗易懂的接口: - sessionStorage.getItem(key):获取指定key本地存储的值 - sessionStorage.setItem(key,value):将value存储到key字段 ``` javaScript //value如果是对象要先使用JSON.stringify()转换成JSON字符串,等获取时在使用JSON.parse()解析成object sessionStorage.setItem("testsS",JSON.stringify({test:"testForSessionStorage"})); console.log(JSON.parse(sessionStorage.getItem("testsS")).test); ``` - sessionStorage.removeItem(key):删除指定key本地存储的值 - sessionStorage.length是sessionStorage的项目数 >...
### JSON.stringify() > **将一个js对象 字符串化(将一个对象转化成json字符串);** ``` javaScript var a = {a:1,b:2} JSON.stringify(a) //"{"a":1,"b":2}" ``` ### JSON.parse() > **parse用于从一个字符串中解析出json对象** ``` JavaScript var str = '{"name":"huangxiaojian","age":"23"}' JSON.parse(str) //Object //age: "23" //name: "huangxiaojian"...
[这里提到过v-ref子组件索引](https://github.com/5Mi/wumi_blog/issues/22) EMC项目中遇到一种情况,安卓提供的接口回调的函数要在页面index.js中挂载在window上,这时就有这么个需求:**从外部js中调用挂载在vue组件上的action方法** ``` JavaScript ... vuex:{ actions:{ //这里的方法会被挂载到相应实例上 } } ``` ``` JavaScript //index.js中 //vue实例 let vueAddcard = new Vue({ el:'#emc-app', components:{ addcard }, store }) //扫二维码返回s window.showTxtResult = function(s)...
[参考](http://www.admin10000.com/document/6089.html) - 绑定事件监听 ``` JavaScript element.addEventListener(, , ); ``` > 表示在 element 这个对象上面添加一个事件监听器,当监听到有 事件发生的时候,调用 这个回调函数。至于 这个参数,表示该事件监听是在“捕获”阶段中监听(设置为 true)还是在“冒泡”阶段中监听(设置为 false)。关于捕获和冒泡,我们会在下面讲解。 - 移除事件监听 > 当我们为某个元素绑定了一个事件,每次触发这个事件的时候,都会执行事件绑定的回调函数。如果我们想解除绑定,需要使用 removeEventListener 方法: > > ``` JavaScript > element.removeEventListener(,...
### animation ``` -webkit-animation-name:'name';/*动画属性名,也就是某个keyframes定义的动画名*/ -webkit-animation-duration: 10s;/*动画持续时间*/ -webkit-animation-timing-function: ease-in-out; /*动画频率,和transition-timing-function是一样的*/ -webkit-animation-delay: 2s;/*动画延迟时间*/ -webkit-animation-iteration-count: 10;/*定义循环次数,infinite为无限次*/ -webkit-animation-direction: alternate;/*定义动画方式 规定是否应该轮流反向播放动画。如果 animation-direction 值是 "alternate",则动画会在奇数次数(1、3、5 等等)正常播放,而在偶数次数(2、4、6 等等)向后播放。*/ ``` - animation-delay 动画延时 属性定义动画何时开始。 animation-delay 值以秒或毫秒计。 提示:允许负值,-2s 使动画马上开始,但跳过...
> 当从一个模块中调用另一个模块的 action 时,或者调用同一模块中的另一个 action 时,切记,action 的第一个参数是 store 实例,因此应该将调用者 action 的第一个参数传递给被调用 action。 > 如果你使用 ES6 的解构形式来编写 action,确保调用者 action 的第一个参数包含两个 action 中用到的所有属性和方法。举例说明,调用者 action 仅使用 dispatch 方法,而被调用 action 使用了 state 属性和 watch...