kaiyou
kaiyou
```javascript /* * 经典面试题 * 函数参数不定回调函数数目不定 * 编写函数实现: * add(1,2,3,4,5)==15 * add(1,2)(3,4)(5)==15 */ function add() { // 第一次执行时,定义一个数组专门用来存储所有的参数 var _args = [].slice.call(arguments); // 在内部声明一个函数,利用闭包的特性保存_args并收集所有的参数值 var adder = function () {...
```javascript function Parent() { this.a = 1; this.b = [1, 2, this.a]; this.c = { demo: 5 }; this.show = function () { console.log(this.a , this.b , this.c.demo ); }...
```JavaScript (function () { var x,y; // 外部变量提升 try { throw new Error(); } catch (x/* 内部的x */) { x = 1; //内部的x,和上面声明的x不是一回事!! y = 2; //内部没有声明,作用域链向上找,外面的y console.log(x); //当然是1 }...
js事件循环 --- >js 异步执行的运行机制。 >--- > 1. 所有任务都在主线程上执行,形成一个执行栈。 > 2. 主线程之外,还存在一个"任务队列"(task queue)。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。 > 3. 一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列"。那些对应的异步任务,结束等待状态,进入执行栈并开始执行。 > 4. 主线程不断重复上面的第三步。 >宏任务与微任务: >--- >异步任务分为 宏任务(macrotask) 与 微任务 (microtask),不同的API注册的任务会依次进入自身对应的队列中,然后等待 Event Loop 将它们依次压入执行栈中执行。 > *...
[掘金上看到的不错的](https://juejin.im/post/5d0644976fb9a07ed064b0ca) [掘金上, 细节很值得回顾的基础题](https://juejin.im/post/5ee03947e51d457889262921)
* 性能优化相关 * 减少http请求 * css js onInOne(代码合并) * inline image(10kb以下图片转成base64) * 客户端缓存(mate Cache-Control) * 布局背景图片使用样式`background` * css sprites雪碧图 * 延时加载,预加载,按需加载 * 减少dom数量与dom操作 * 服务端静态资源长缓存 静态资源加MD5戳 * 减少Cookie 去除无必要Cookie *...
### cookie 相关 cookie一般用于保存信息,你向同一个服务器发请求时会带上浏览器保存的对于那个服务器的cookie,而不管你从哪个网站发请求。所以如果用cookie校验权限则会导致csrf攻击的成立, 即 当你在当前网站(A网站)登录后, 浏览第三方页面(伪造网站等), 在第三方页面上发起对A网站的请求 但目前一般权限校验采用JWT,请求头Authoritarian传递token校验用户权限,规避cookie自动携带的隐患 再就是目前 cookie `same-site` 属性的使用, 限制**跨站**请求时 携带cookie的行为. 即加上之前 cookie的 `domain`属性和`path`属性, 当向服务器发起请求时满足 `domain`和 `path` 才携带传递, `same-site` 则跟进一步要校验**当前访问的网站**和**网站内请求的服务地址**是否跨站, 下图为 `same-site: Lax` 等值之间的区别  再就是第三方cookie...
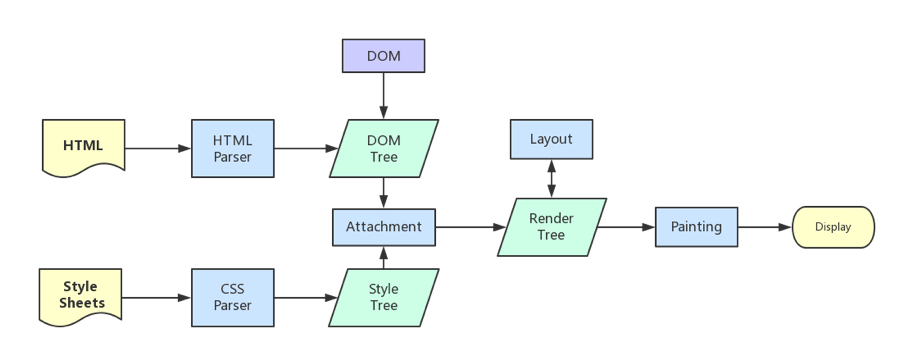
# 浏览器相关 ### 渲染相关 1. 处理 HTML 并构建 DOM 树。 2. 处理 CSS 构建 CSSOM 树。 3. 将 DOM 与 CSSOM 合并成一个渲染树。 4. 根据渲染树来布局,计算每个节点的位置。 5. 调用 GPU 绘制,合成图层,显示在屏幕上  *...
### vue 响应式原理: 简要实现双向事件绑定: 1. 实现一个监听器 Observer ,用来劫持并监听所有属性,如果属性发生变化,就通知订阅者; 2. 实现一个订阅器 Dep,用来收集订阅者,对监听器 Observer 和 订阅者 Watcher 进行统一管理; 3. 实现一个订阅者 Watcher,可以收到属性的变化通知并执行相应的方法,从而更新视图; 4. 实现一个解析器 Compile,可以解析每个节点的相关指令,对模板数据和订阅器进行初始化 监听器 Observer 实现 ```javascript /** * 循环遍历数据对象的每个属性 */...
### 重绘与重排 重新渲染,就需要重新生成布局和重新绘制。前者叫做重排(reflow 或 回流),后者叫做重绘(repaint) 需要注意的是,重绘不一定需要重排,重排必然导致重绘。为了提高网页性能,就要降低"重排"和"重绘"的频率和成本,尽量少触发重新渲染 浏览器为了重新渲染部分或整个页面,重新计算页面元素位置和几何结构的进程叫做`reflow` * 一个 `DOM` 元素的几何属性变化,常见的几何属性有`width、height、padding、margin、left、top、border` 等等, 这个很好理解。 * 使可见的 `DOM` 节点发生增减或者移动。 * 读写 `offset`族、`scroll`族和`client`族属性的时候,浏览器为了获取这些值,需要进行回流操作。 * 调用 `window.getComputedStyle` 方法。 * 内容发生变化,比如文本变化或图片被另一个不同尺寸的图片所替代。 * 页面一开始渲染的时候(这肯定避免不了) * 浏览器的窗口尺寸变化(因为回流是根据视口的大小来计算元素的位置和大小的)...