hotqin888
hotqin888
admin密码是admin。
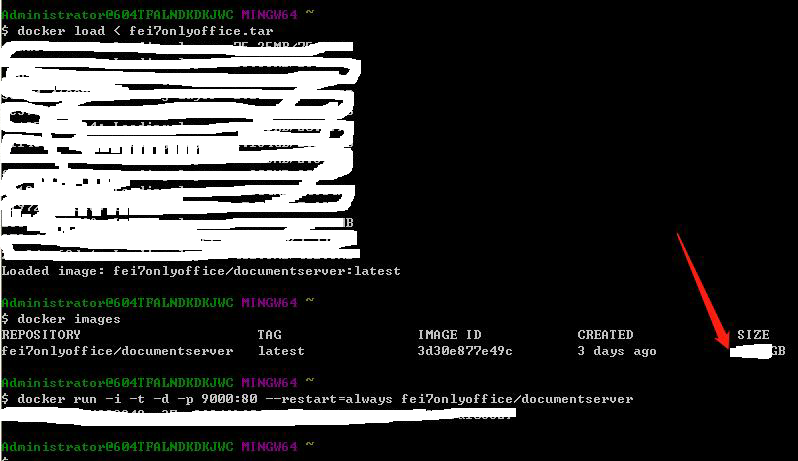
你的可能不是初始化的数据库,而是自带的已有数据库。 按照代码: ```` //*********初始化数据库中的用户******** func InsertUser() { fmt.Println("insert user ...") // u := new(User) var u User u.Username = "admin" u.Nickname = "Hotqin888" Pwd1 := "admin" ````
你好,很棒的主意。由于开始的时候见识浅,没有按此思路来设计。 我谈谈我的看法: 1.部分后端是提供json数据形式: ``` // c.Data["json"] = root // c.ServeJSON() ``` 2.部分后端需要将前端的传参改造成解析requestbody(包括登录信息),然后返回给前端json,参考[文章1](https://blog.csdn.net/shengzhu1/article/details/68065855) [文章2](https://blog.csdn.net/freewebsys/article/details/69486943) 3.最近写的都按标准swagger API来写了,同时也写了一个vue.js+element+extend(editable)的前段。
你注释掉有关代码即可。如有必要,请联系我qq504284
谢谢提醒。安全这块确实前期重视不够,主要精力都在功能上了。我将对接口进行检查,加权限。
已经修复user接口

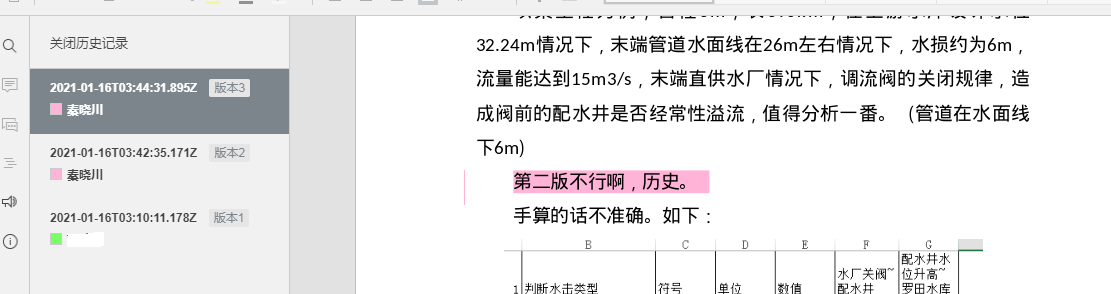
[过程和动画见:https://blog.csdn.net/hotqin888/article/details/102885229](https://blog.csdn.net/hotqin888/article/details/102885229)

 engineercms对Onlyoffice开发的历史版本对照功能。